
📢 大家好,我是Milo,一名前端爱好者
📢 这是Milo突击前端面试题记录的笔记
📢 非常感谢你的阅读
📢 愿你忠于自己,热爱生活
# 引言
2022年5月开始学习前端,到现在7月,经过两个月的学习,整理一下自己所学的知识点。恰逢我报名了第四届字节前端青训营,要笔试了,突击准备一下。这里明确是突击复习计划,所以每个点都不深,突击用!
# 一、HTML+CSS面试题
HTML 和 CSS 是基础。面试官会问很多浏览器渲染、解析、回流重绘等问题,放在后面浏览器里讲。
# 1 HTML 面试题
HTML 一般面试官问的都不多。
# 1.1 谈谈你对 HTML 语义化的理解
相关知识点
- 让人更容易读懂(增加代码可读性)
- 让搜索引擎更容易读懂,有助于爬虫抓取更多的有效信息(爬虫依赖于标签来确定上下文和各个关键字的权重SEO)
- 在没有CSS样式下,页面也能呈现出不错的内容结构、代码结构
参考答案
我认为HTML语义化主要指的是我们应该用合适的标签来划分网页结构。一个语义化的网页文档,可以让结构更清晰,易于理解,从而便于开发者维护、浏览器和搜索引擎的解析。有利于爬虫对文档内容的解读,有利于网站的SEO。以及在没有CSS样式时,页面也能呈现出不错的内容结构、代码结构。
# 1.2 !DOCTYPE 的作用是什么?
参考答案
!DOCTYPE 声明一般位于文档的第一行,它的作用主要是告诉浏览器以什么样的模式来解析文档。一般指定了之后会以标准模式来进行文档解析,否则就以兼容模式进行解析。
# 1.3 标准模式与兼容模式有什么区别?
参考答案
- 标准模式下,浏览器的解析规则都是按照最新的标准进行解析。
- 兼容模式下,浏览器会以向后兼容的方式来模拟老式浏览器的行为,以保证一些网站的正确访问。
# 1.4 引入样式时 link 和 @import 的区别?
参考答案
- 引入内容不同:link 是 HTML 提供的标签,不仅可以引入 CSS 样式,还可以引入网站图标等;@import 是 CSS 提供的标签,只能引入 CSS 样式。
- 加载顺序不同:加载页面时,link 引入的 CSS 被同时加载;@import 引入的将在页面加载完毕后加载。
- 兼容性不同:link 是HTML提供的标签,无兼容性问题;@import 是 CSS2.1 才有的语法,IE5 之前不支持。
- DOM 可控性不同:link 支持使用 js 控制 DOM 去改变样式;@import 不支持。
# 2 CSS面试题
CSS相关的面试题,回答不出来很容易给面试官留下不好的技术印象,背也得背下来!
CSS系统学习推荐看 JowayYoung 的 玩转 CSS 的艺术之美 (opens new window) 掘金小册
# 2.1 说说盒模型
参考答案
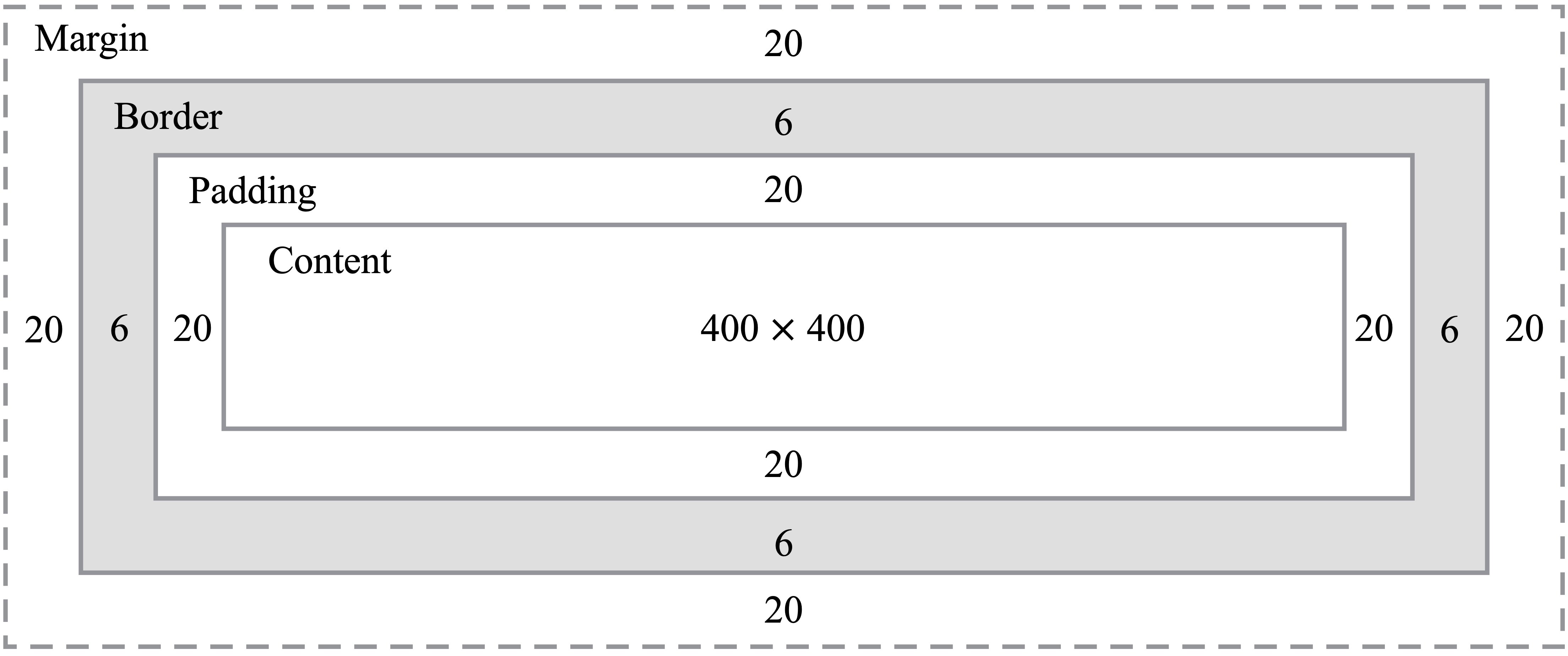
在 HTML 文档解析时,每个节点都会被描述为一个盒模型。
CSS3 有两种盒模型:标准盒模型(content-box)、IE盒模型(border-box)
两种盒模型都是由 content + padding + border + margin 四个部分组成,其大小都是由 content + padding + border 决定的。

标准盒模型和IE盒模型的区别在于 width 和 height 的计算范围不同:
- 标准盒模型:只包含
content - IE盒模型:包含
content + padding + border
在 IE8+ 浏览器中可以通过 box-sizing 来改变元素的盒模型:
box-sizing: content-box标准盒模型(默认值)box-sizing: border-boxIE盒模型
# 2.2 回流和重绘的理解
相关知识点
- 回流
回流又称重排,指改变 几何属性 的渲染。
可理解为将整个网页填白,对内容重新渲染一次。只不过以人眼的感官速度看浏览器回流是不会有任何变化的。实际上浏览器每次回流都会将网页清空,从左上角第一个像素点从左到右从上到下这样一点一点渲染,直至右下角最后一个像素点。
渲染树的节点发生改变,影响了节点的几何属性,导致节点位置发生变化,此时就会触发浏览器回流并重新生成渲染树。回流意味着节点的几何属性变化,需重新计算并生成渲染树,导致渲染树的全部或部分发生变化。
- 重绘
重绘指改变 外观属性 而不影响 几何属性 的渲染。相比回流,重绘在两者中会温和一些。
渲染树的节点发生改变,但不影响节点的几何属性。由此可见,回流对浏览器性能的消耗高于重绘。回流一定伴随重绘,重绘却不一定伴随回流。
为何回流一定伴随重绘?整个节点的位置都变了,肯定要重新渲染它的外观属性啊!
- 属性分类
- 几何属性:包括布局、尺寸等可用数学几何衡量的属性
- 布局:
display、float、position、list、table、flex、columns、grid等 - 尺寸:
margin、padding、border、width、height等
- 布局:
- 外观属性:包括界面、文字等可用状态向量描述的属性
- 界面:
appearance、outline、background、mask、box-shadow、box-reflect、filter、opacity、clip等 - 文字:
text、font、word等
参考答案
- 回流(重排):改变了元素的
几何属性(布局和尺寸等),需要重新计算并生成渲染树,就叫做回流(重排)。 - 重绘:改变了元素的
外观属性,但不影响几何属性的渲染,就叫做重绘。
拓展:如何减少回流和重绘?(面试官可能会追问,你随便回答几点)
- 最小化重绘和重排:比如动态改变类而不改变样式,使用新的类名预设节点样式
- 使用
visibility:hidden替换display:none:VH 占据空间且只触发重绘 - 使用
transform代替top等几何属性:transform只会触发图层重绘,还能开启 GPU 加速。 - 避免使用 Table 布局:牵一发而动全身,小改动造成整个回流
- 避免规则层级过多:样式层级过多会影响回流重绘效率,建议保持在3层左右
- 避免节点属性值放在循环中:每次循环都会回流,应在外部使用变量保存一些不会变化的 DOM 映射值
- 将频繁回流重绘的节点设置为图层:将节点设置为
<video>或<iframe>,为节点声明will-change - 使用
requestAnimationFrame作为动画帧:动画速度越快,回流次数越多。浏览器刷新频率为60Hz,即每16.6ms更新一次。所以可用requestAnimationFrame()代替setInterval()。
# 2.3 CSS 选择器有哪些?
参考答案
CSS 选择器共有11种:
- id选择器
#myid - 类选择器
.myclassname - 标签选择器
div,h1,p - 后代选择器
h1 p - 相邻后代选择器
ul>li - 兄弟选择器
li~a - 相邻兄弟选择器
li+a - 属性选择器
a[title="milo"] - 伪类选择器
a:hover,li:first-child - 伪元素选择器
div::before、div::after - 通配符选择器
*
# 2.4 CSS 选择器的优先级
参考答案
一般来说,!important > style > id > class
判断优先级时,首先判断一条属性声明是否有权重 !important ,如果有则它的优先级最高。
如果权重相同,则需要比较匹配规则的特殊性。
优先级由 A、B、C、D 四个等级的值来决定,计算规则如下:
- 如果存在内联样式,则
A=1,否则A=0; B的值等于id选择器出现的次数;C的值等于类选择器、属性选择器、伪类选择器出现的次数;D的值等于标签选择器、伪元素选择器出现的次数;
从左至右比较 ABCD,如果样式优先级相等,后声明的优先级高。
# 2.5 块级元素和行内元素区别
相关知识点
块级元素
当节点的 display 声明为 block、list-item、table、flex或 grid 时,该节点被标记为块级元素。块级元素默认宽度为 100%,在垂直方向上按顺序放置,同时参与 块级格式化上下文。
行内元素
当节点的 display 声明为 inline、inline-block、inline-table、inline-flex或 inline-grid时,该节点被标记为行内元素。行内元素默认宽度为 auto,在水平方向上按顺序放置,同时参与 行内格式化上下文。
参考答案
可以从占位表现、包括关系、互相转换三个方面说
占位表现
- 块级元素默认占一行,默认宽度为父节点的
100%,可声明边距、填充和宽高 - 行内元素默认不独占一行(一行可多个),默认宽度随内容自动撑开,可声明水平边距或填充,不可声明垂直边距或宽高
- 块级元素默认占一行,默认宽度为父节点的
包括关系
- 块级元素可包括块级元素与行内元素
- 行内元素可包括行内元素,不能包括块级元素
互相转换
块级元素转换行内元素:
display:inline行内元素转换块级元素:
display:block
# 2.6 display 有哪些值?说明他们的作用
参考答案
block :块类型。默认宽度为父元素宽度,可设置宽高,换行显示。
none :元素不显示,并从文档流中移除。
inline :行内元素类型。默认宽度为内容宽度,不可设置宽高,同行显示。
inline-block :默认宽度为内容宽度,可以设置宽高,同行显示。
list-item :像块类型元素一样显示,并添加样式列表标记。
table :此元素会作为块级表格来显示。
inherit :规定应该从父元素继承display属性的值。
# 2.7 对 BFC 的理解
相关知识点
BFC(Block Formatting Context)块级格式化上下文,是 Web 页面的可视 CSS 渲染的一部分,是块级盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
W3C 官方解释为:BFC 它决定了元素如何对其内容进行定位,以及与其它元素的关系和相互作用,当涉及到可视化布局时,BFC 提供了一个环境,HTML 在这个环境中按照一定的规则进行布局。
简单来说,BFC 是网页中一个独立且隔离的渲染区域,容器中的子节点不会在布局中影响到外面的节点,反之亦然。
BFC 具有一些特性:
- BFC 是一个隔离且不受外界影响的独立容器
- 节点在垂直方向按顺序排列
- 节点的垂直方向距离由
margin决定,相邻节点会发生外边距折叠,以最大margin为合并值 - BFC 在计算高度时其浮动子节点也参与计算
- BFC 不会与同级浮动区域重叠
- 节点的
margin-left/right与父节点的左边/右边相接触,即使处于浮动也如此,除非自行形成 BFC
利用这些特性,可以解决以下问题:
- 利用 3 创建新的 BFC 可以避免 外边距折叠
- 利用 1 和 4 可以避免 高度塌陷
- 利用 5 和 6 可以实现 自适应多栏布局
创建 BFC 的方式:
- 根节点(
html) - 非溢出可见节点(
overflow不为visible) - 浮动节点(
float不为none) - 绝对定位节点(
position为absolute或fixed) - 被定义为块级的非块级节点(
display为inline-block、table、inline-table、table-caption、table-cell)
在最新的 CSS3 规范中,弹性元素和网格元素会创建 F(Flex)FC 和 G(Grid)FC。
BFC 对我来说内容比较复杂了,我讲不好,推荐看 JowayYoung 的 玩转 CSS 的艺术之美 (opens new window) 掘金小册
参考答案
BFC 指的是块级格式化上下文,它就像是一个完全独立的隔离空间,和其他区域互不影响。一般来说根元素是一个 BFC 区域;浮动和绝对定位元素会形成 BFC;被定义为块级的非块级节点,即 display 属性的值为 inline-block、table 等时会创建BFC;overflow 的值不为 visible 时会创建 BFC。可以利用 BFC 的特性来解决外边距折叠、高度塌陷等问题,还可以用来实现自适应多栏布局。
(具体情况具体分析,根据面试官的引导回答相关知识点即可)
# 2.8 margin 重叠问题的理解
参考答案
块级元素的上外边距(margin-top)与下外边距(margin-bottom)有时会合并为单个外边距,这样的现象称为“margin 合并”。这是两个相邻盒或父子盒互相作用时产生的效果,两个盒子会取相邻边最大 margin 作为相邻边的共用 margin。
相邻兄弟元素 margin 合并:
- 设置块级格式化上下文元素(BFC)
父级和第一个子元素的 margin 合并(margin-top 合并):
- 父元素设置为块级格式化上下文元素(BFC)
- 父元素设置 border-top 或 padding-top 值
- 父元素和第一个子元素之间添加内联元素进行分隔
父级和最后一个子元素的 margin 合并(margin-bottom 合并):
- 父元素设置为块级格式化上下文元素(BFC)
- 父元素设置 border-bottom 或 padding-bottom 值
- 父元素和最后一个子元素之间添加内联元素进行分隔
- 父元素设置 height、min-height 或 max-height
# 2.9 清除浮动|高度塌陷问题
参考答案
浮动元素脱离文档流,影响内敛元素布局,文档流中的普通流会表现得像该浮动框不存在一样。当包含框的高度小于浮动框时(一般是指浮动元素脱离文档流无法撑起父元素的高度,导致父元素高度丢失),会出现高度塌陷。
清除浮动是为了清除使用浮动元素产生的影响,如高度塌陷。
- 可以用 clear 属性 + after伪元素清除浮动产生的影响(没有清除浮动,只是无视浮动)
- clear 属性指的是元素盒子的边不能和前面的浮动元素相邻
- 一般使用伪元素的方式清除浮动
- clear 属性只有块级元素才有效的,一般需要借助 display 属性
.clear::after{
content:'';
display:block;//也可以是'table',或者是'list-item'
clear:both;
}
2
3
4
5
- 可以用 BFC 块级格式化上下文来清除浮动,使其父元素开启 BFC,但每种方式都有缺陷。
- BFC 是一个隔离且不受外界影响的独立容器
- BFC 在计算高度时其浮动子节点也参与计算
# 2.10 实现全屏布局
经典的全屏布局由顶部、底部、主体三部分组成,其特性为 三部分左右满屏拉伸、顶部底部高度固定和 主体高度自适应,主要应用在主体布局。该布局很常见,也是很多Web应用主体的主流布局。通常使用 <header>、<footer>和 <main>三个标签语义化排版,<main> 内还可加入 <aside> 作为侧栏。

<div class="fullscreen-layout">
<header></header>
<main></main>
<footer></footer>
</div>
2
3
4
5
- flex
使用 flex 实现最简洁。display:flex 默认会令子节点横向排列,需声明 flex-direction:column 改变子节点排列方向为纵向排列;顶部和底部高度固定,所以主体声明 flex:1 让高度自适应即可。
.fullscreen-layout{
display: flex;
flex-direaction: column;
width: 400px;
height: 400px;
header{
height: 50px;
background-color: #f66;
}
footer{
height: 50px;
background-color: #66f
}
main{
flex: 1;
background-color: #3c9;
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
- position + left/right/top/bottom
顶部、底部和主体声明 left:0 和 right:0 将其左右部分满屏拉伸;顶部和底部声明 top:0 与 bottom:0 分别将其 吸顶 与 吸底,声明俩高度为固定值;将主体的 top 和 bottom 分别声明为 顶部高度 与 底部高度。
.fullscreen-layout{
position: relative;
width: 400px;
height: 400px;
header,
footer,
main{
position: absolute;
left: 0;
right: 0;
}
header{
top: 0;
height: 50px;
background-color: #f66;
}
footer{
bottom: 0;
height: 50px;
background-color: #66f;
}
main{
top: 50px;
bottom: 50px;
background-color: #3c9;
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# 2.11 实现双栏布局(左侧固定+右侧自适应布局)
经典的两列布局由左右两列组成,其特性为 一列宽度固定、另一列宽度自适应 和 两列高度固定且相等。以下以左列宽度固定和右列宽度自适应为例,反之同理。

<div class="two-column-layout">
<div class="left"></div>
<div class="right"></div>
</div>
2
3
4
- flex
使用 flex 实现最简洁。左列声明固定宽度,右列声明 flex:1 自适应宽度。
.two-column-lauout{
display: flex;
width: 400px;
height: 400px;
.left{
width: 100px;
background-color: #f66;
}
.right{
flex: 1;
background-color: #66f;
}
}
2
3
4
5
6
7
8
9
10
11
12
13
- float + margin-left/right
左列声明 float:left 和固定宽度,因为 float 使节点脱流。右列需声明 margin-left 为左列宽度,以保证两列不会重叠,右列 width 默认为 auto ,所以会自动撑满父元素。
.two-column-layout{
width: 400px;
height: 400px;
.left{
float: left;
width: 100px;
height: 100%;
background-color: #f66;
}
.right{
margin-left: 100px;
height: 100%;
background-color: #66f;
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
- float + overflow
左列声明 float:left 和固定宽度,因为 float 使节点脱流。右列声明 overflow:hidden 使其形成BFC区域与外界隔离,不会与浮动元素发生重叠,所以两侧就不会发生重叠。
.two-column-layout{
width: 400px;
heighgt: 400px;
.left{
float: left;
width: 100px;
height: 100%;
background-color: #f66;
}
.right{
overflow: hidden;
height: 100%;
background-color: #66f;
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 2.12 实现三列布局(左中固定+右侧自适应布局)
经典的三列布局由左中右三列组成,其特性为 连续两列宽度固定、剩余一列宽度自适应 和 三列高度固定且相等。以下以左中列宽度固定和右列宽度自适应为例,反之同理。整体的实现原理与上述两列布局一致。

<div class="three-column-layout">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
2
3
4
5
- flex
使用 flex 实现最简洁。左列中列声明固定宽度,右列声明 flex:1 自适应宽度。
.three-column-layout {
display: flex;
width: 400px;
height: 400px;
.left {
width: 50px;
background-color: #f66;
}
.center{
width:100px;
background-color: #66f;
}
.right{
flex:1;
background-color: #3c9;
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
- float + overflow
左列中列声明 float:left 和固定宽度,因为 float 使节点脱流。右列声明 overflow:hidden 使其形成BFC区域与外界隔离,不会与浮动元素发生重叠,所以不会发生重叠。
.three-column-layout {
width: 400px;
height: 400px;
.left {
float:left;
width: 50px;
height:100%;
background-color: #f66;
}
.center{
float:left;
width:100px;
height:100%;
background-color: #66f;
}
.right{
overflow:hidden;
height:100%;
background-color: #3c9;
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# 2.13 实现圣杯布局与双飞翼布局
经典的 圣杯布局 和 双飞翼布局 都是由左中右三列组成,其特性为 左右两列宽度固定、中间一列宽度自适应和 三列高度固定且相等。其实也是上述两列布局和三列布局的变体,整体的实现原理与上述 N列布局 一致,可能就是一些细节需注意。

- flex 实现圣杯布局/双飞翼布局
使用flex实现 圣杯布局/双飞翼布局 最简洁,左右两列宽度固定,中间列宽度自适应。
<div class="grail-layout">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
2
3
4
5
.grail-layout {
display: flex;
width: 400px;
height: 400px;
.left {
width: 100px;
background-color: #f66;
}
.right {
width: 100px;
background-color: #66f;
}
.center {
flex: 1;
background-color: #3c9;
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
圣杯布局和 双飞翼布局 在大体相同下也存在一点不同,区别在于 双飞翼布局 中间列需加入一个子节点。在常规的实现方式中也是在中间列中做文章,如何使中间列内容不被左右列遮挡。
- 相同
- 中间列放末尾且声明其宽高占满父节点
- 被挤出的左右列使用
float和margin负值将其拉回与中间列处在同一水平线上
- 不同
- 圣杯布局:父节点声明
padding为左右列留出空位,将左右列固定在空位上 - 双飞翼布局:中列节点声明
margin为左右列让出空位,将左右列固定在空位上
- 圣杯布局:父节点声明
- 圣杯布局:float + margin-left/right + padding-left/right
因为浮动节点在位置上不能高于前面或平级的非浮动节点,如果右列在中列后面,会导致右列浮动节点下沉,永远无法齐平。因此在编写HTML结构时,将右列节点放到中列前面。
<div class="grail-layout">
<div class="left"></div>
<div class="right"></div>
<div class="center"></div>
</div>
2
3
4
5
.grail-layout {
padding: 0 100px;
width: 400px;
height: 400px;
.left {
float: left;
margin-left: -100px;
width: 100px;
height: 100%;
background-color: #f66;
}
.right {
float: right;
margin-right: -100px;
width: 100px;
height: 100%;
background-color: #66f;
}
.center {
height: 100%;
background-color: #3c9;
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
- 双飞翼布局:float + margin-left/right
HTML结构大体同上
<div class="grail-layout">
<div class="left"></div>
<div class="right"></div>
<div class="center"></div>
</div>
2
3
4
5
.grail-layout {
width: 400px;
height: 400px;
.left {
float: left;
width: 100px;
height: 100%;
background-color: #f66;
}
.right {
float: right;
width: 100px;
height: 100%;
background-color: #66f;
}
.center {
margin: 0 100px;
height: 100%;
background-color: #3c9;
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# 2.14 水平垂直居中布局
居中布局不管在开发还是面试,都是一个出现率很高频的场景。以下是参考 JowayYoung 总结的 水平居中 和 垂直居中 的实现方式,分开了解水平居中和垂直居中的原理,是玩转 居中布局 里最重要的一步。
- 水平居中
- margin:0 auto + width:XXX => 全部元素
- **块级元素 + margin:0 auto + width:XXX ** => 块级元素
- 若节点不是块级元素需声明
display:block - 若节点宽度已隐式声明则无需显式声明
width:XXX
- 若节点不是块级元素需声明
- 行内元素 + text-aligin:center => 行内元素
- 父节点上声明
text-align - 若节点不是行内元素需声明
display:inline/inline-block
- 父节点上声明
- position + left/right + margin-left/right + width:XXX => 全部元素
- position + left/right + transform:translateX(-50%) => 全部元素
- display:flex + justify-content:center => 全部元素
- 父节点上声明
display和justify-content
- 父节点上声明
- 垂直居中
- 块级元素 + padding-top/bottom => 块级元素
- 父节点高度未声明或自适应
- 若节点不是块级元素需声明
display:block
- 行内元素 + line-height => 行内元素
- 父节点上声明
line-height - 若节点不是行内元素需声明
display:inline/inline-block
- 父节点上声明
- display:table + display:table-cell + vertical-align:middle => 全部元素
- 父节点上声明
display:table
- 父节点上声明
- display:table-cell + vertical-align:middle => 全部元素
- 父节点上声明
display和vertical-align
- 父节点上声明
- position + top/bottom + margin-top/bottom + height => 全部元素
- position + top/bottom + transform:translateY(-50%) => 全部元素
- display:flex + align-items:center => 全部元素
- 父节点上声明
display和align-items
- 父节点上声明
- display:flex + margin:auto 0 => 全部元素
- 父节点上声明
display
- 父节点上声明
- 块级元素 + padding-top/bottom => 块级元素
通过结合上述 水平居中 和 垂直居中 的实现方式完成一些常见的 水平垂直居中布局
假设节点是块级元素,意味着隐式声明 display:block,例如以下的 <div></div>,围绕着该 <div> 实现各种 水平垂直居中布局
HTML 结构 和 初始样式
<div class="center-layout">
<div></div>
</div>
2
3
.center-layout {
width: 400px;
height: 400px;
background-color: #f66;
div {
width: 100px;
height: 100px;
background-color: #66f;
}
}
2
3
4
5
6
7
8
9
10
- flex
- 父节点声明 display:flex、justify-content 和 align-items
.center-layout {
display: flex;
justify-content: center;
align-items:center;
}
2
3
4
5
- 父节点声明 display:flex,子节点声明 margin:auto
.center-layout {
display: flex;
div {
margin: auto;
}
}
2
3
4
5
6
- grid
使用 grid,它是做二维布局的,但是只有一个子节点时,一维布局与二维布局就一样了
- 父节点声明
display:grid并结合justify-content/justify-items和align-content/align-items就有四种方案
.center-layout {
display: grid;
justify-content: center;
align-items:center;
}
2
3
4
5
.center-layout {
display: grid;
justify-items: center;
align-items:center;
}
2
3
4
5
.center-layout {
display: grid;
justify-items: center;
align-content:center;
}
2
3
4
5
.center-layout {
display: grid;
justify-content: center;
align-content:center;
}
2
3
4
5
- 父节点声明
display:grid和place-content/place-itmes有两种方案
.container {
display: grid;
place-content: center;
}
2
3
4
.container {
display: grid;
place-items: center;
}
2
3
4
