# 弹性盒简介
# 1、基本概念
# 弹性盒
flex(弹性盒、伸缩盒)
- 是
css中的又一种布局手段,它主要用来代替浮动来完成页面的布局 flex可以使元素具有弹性,让元素可以跟随页面的大小的改变而改变
# 弹性容器
要使用弹性盒,必须先将一个元素设置为弹性容器
我们通过display 来设置弹性容器
display:flex设置为块级弹性容器display:inline-flex设置为行内的弹性容器
/* 设置弹性容器 */
display: flex;
2

# 弹性元素
弹性容器的子元素是弹性元素(弹性项)
弹性元素可以同时是弹性容器
# 2、弹性容器的属性
主轴与侧轴
- 主轴:弹性元素的排列方向称为主轴
- 侧轴:与主轴垂直方向的称为侧轴
# 主轴属性
# 排列方式
flex-direction 指定容器中弹性元素的排列方式
row默认值,弹性元素在容器中水平排列(自左向右)row-reverse弹性元素在容器中反向水平排列(自右向左)column弹性元素纵向排列(自上向下)column-reverse弹性元素反向纵向排列(自下向上)
/* 设置弹性元素排列方式 */
flex-direction: column;
2

# 自动换行
flex-wrap 设置弹性元素是否在弹性容器中自动换行
nowrap默认值,元素不会自动换行wrap元素沿着辅轴方向自动换行
/* 设置弹性元素排列方式 */
flex-direction: row;
/* 设置自动换行 */
flex-wrap: wrap;
2
3
4

简写属性
flex-flow 是wrap和direction的简写属性
/* 简写属性 */
flex-flow: row wrap;
2

# 空白空间
justify-content 如何分配主轴上的空白空间(主轴上的元素如何排列)
flex-start元素沿着主轴起边排列
flex-end元素沿着主轴终边排列
center元素居中排列
space-around空白分布到元素两侧
space-between空白均匀分布到元素间
space-evenly空白分布到元素的单侧
# 辅轴属性
# 辅轴对齐
align-items元素在辅轴上如何对齐
stretch默认值,将元素的长度设置为相同的值
flex-start元素不会拉伸,沿着辅轴起边对齐
flex-end沿着辅轴的终边对齐
center居中对齐
baseline基线对齐
# 空白空间
align-content 如何分配辅轴上的空白空间(辅轴上的元素如何排列)
flex-start元素沿着辅轴起边排列
flex-end元素沿着辅轴终边排列
center元素居中排列
space-around空白分布到元素两侧
space-between空白均匀分布到元素间
space-evenly空白分布到元素的单侧
# 弹性居中
利用弹性盒对元素进行水平垂直双方向居中
justify-content: center;
align-items: center;
2

# 3、弹性元素的属性
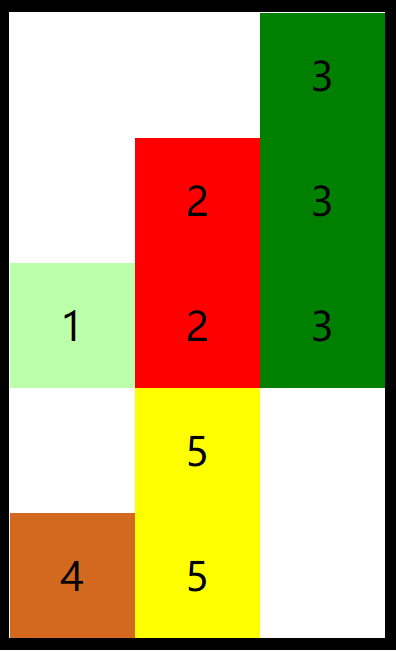
# 伸展系数
flex-grow 指定弹性元素的伸展系数,默认值为 0
- 当父元素有多余空间的时,子元素如何伸展
- 父元素的剩余空间,会按照比例进行分配
li:nth-child(1) {
background-color: #bfa;
flex-grow: 1;
}
li:nth-child(2) {
background-color: red;
flex-grow: 2;
}
li:nth-child(3) {
background-color: green;
flex-grow: 3;
}
2
3
4
5
6
7
8
9
10
11
12
13
14

# 缩减系数
flex-shrink 指定弹性元素的收缩系数,默认值为 1
- 当父元素中的空间不足以容纳所有的子元素时,如何对子元素进行收缩
- 缩减系数的计算方式比较复杂,缩减多少是根据 缩减系数 和 元素大小 来计算
li:nth-child(1) {
background-color: #bfa;
flex-shrink: 1;
}
li:nth-child(2) {
background-color: red;
flex-shrink: 2;
}
li:nth-child(3) {
background-color: green;
flex-shrink: 3;
}
2
3
4
5
6
7
8
9
10
11
12
13
14

# 基础长度
flex-basis 指定的是元素在主轴上的基础长度
- 如果主轴是横向的,则该值指定的就是元素的宽度
- 如果主轴是纵向的,则该值指定的就是元素的高度
- 默认值是
auto,表示参考元素自身的高度或宽度 - 如果传递了一个具体的数值,则以该值为准
li:nth-child(1) {
background-color: #bfa;
flex-basis: 200px;
}
2
3
4

简写属性
flex可以设置弹性元素所有的三个样式 flex: 增长 缩减 基础
initial:flex: 0 1 autoauto:flex: 1 1 autonone:flex: 0 0 auto弹性元素没有弹性
# 排列顺序
order 决定弹性元素的排列顺序
li:nth-child(1) {
background-color: #bfa;
order: 2;
}
li:nth-child(2) {
background-color: red;
order: 3;
}
li:nth-child(3) {
background-color: green;
order: 1;
}
2
3
4
5
6
7
8
9
10
11
12
13
14

# 覆盖辅轴
align-self 用来覆盖当前弹性元素上的align-items
li:nth-child(1) {
background-color: #bfa;
align-self: flex-end;
}
2
3
4

